Margin y padding: aplicando nuestros diseños en web
Cuando queremos aplicar nuestros diseños a una página web, las propiedades que más guardan los estilos suelen ser los márgenes. En web, al igual que en todo el mundo del diseño, los márgenes se dividen en interiores y exteriores, salvo que los nombres que reciben son padding y margin respectivamente. En esta entrada os enseñaremos a ver las diferencias entre los distintos márgenes, cómo aplicarlos y algunos trucos que pueden venirnos bien a la hora de implementar estos cambios.
¿Qué es cada cosa?

herramienta para desarrolladores en Chrome
Antes de entrar en detalles, os voy a enseñar un pequeño truco que todo desarrollador web conoce y es, casi, el pan nuestro de cada día. En Chrome o en Firefox, si utilizamos el atajo Ctrl + Shift + I, se abrirá laherramienta para desarrolladores para la web en la que nos encontremos (podemos encontrar esta herramienta en las opciones del navegador). Esto nos sirve para ver cómo está estructurada la página, saber qué código CSS tiene cada clase… Puede parecer un mundo, ¡pero entraremos ahí con detenimiento en otro artículo! Por ahora, quedémonos con el cuadro que sale a la derecha de la imagen.
En este cuadro, podemos ver cómo está coloreado el margin, border, y padding. Este cuadro tenemos que tenerlo siempre en mente a la hora de añadirle este estilo a cualquier elemento en nuestro código. Cada uno representa lo siguiente:
- Margin: espacio que existe desde nuestro elemento hacia otros que tenga a su lado.
- Border: es simplemente un borde alrededor de nuestro elemento.
- Padding: es la distancia que hay desde nuestro contenedor hacia el contenido.
Teniendo esto en cuenta, ¡veamos cómo podemos aplicar este estilo y cuál sería el resultado!
Aplicando los estilos

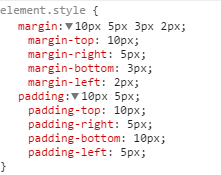
Código márgenes en CSS

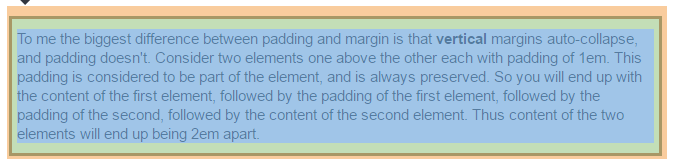
Márgenes aplicados
Estas dos imágenes nos ayudarán a ver la sencillez del proceso. Para aplicar márgenes interiores o exteriores en CSS, el código a utilizar es el de la primera imagen. Como se puede ver en el código, podemos implementar el código de manera independiente para cada una de las posiciones (superior, inferior o laterales), dar el mismo margen a todos los lados, por pares…¡hay muchas posibilidades!
El resultado del código que acabamos de analizar lo podemos ver en la siguiente imagen. El margin hace que nuestro contenedor esté separado de otros, y podemos ver que el padding hace que el contenido esté separado del border, por lo que queda algo más limpio. Fácil, ¿verdad?
¿Cómo puedo utilizar esto?
Como podéis ver, es una técnica fácil, pero de la cual no conviene abusar, y la razón es sencilla y aplicable a todos los estilos a modificar en nuestro sitio: todos los cambios que hagamos en la web no solo se van a ver desde un ordenador, sino también desde un móvil o una tablet, lo que quiere decir distintos tamaños de pantalla. Tener esto en cuenta (¡y el cuadro anterior en mente! ) evitará que, aplicando márgenes, nuestras divisiones floten de manera errónea o el texto se visualice mal.
Sin embargo, hay algunos trucos que pueden facilitarnos la vida con estas dos directivas. El primero y más usado es margin: 0 auto;. Si analizamos este código según lo visto anteriormente, lo que hacemos es asignar un margen superior e inferior de 0px (píxeles), y un margen lateral automático. El margen automático da el mismo espacio por los dos lados al elemento que se le aplique esta regla, lo que lo sitúa en el centro de la pantalla. Este código se utiliza para alinear horizontalmente nuestras divisiones.
En cuanto al padding, no es tanto un truco en si pero si algo a tener en cuenta. Como hemos dicho, nuestra web se visualizará en múltiples dispositivos, y habrá veces que, lo que en PC vemos bien, en móvil esté tan pegado a los bordes que es ilegible. ¿La solución? Aplicar un pequeño padding lateral que haga que nuestro contenido (¡si lo vemos necesario!), se aparte un poco de los bordes y sea más fácil de visualizar.
Hasta aquí el apasionante mundo de los márgenes en web. Esperamos que este colorido artículo os haya servido para conocer algo mejor el funcionamiento de estas directivas. ¡Nos vemos pronto con más!